Le site Branchez-vous vient de mettre en ligne une version optimisée de sa page d’accueil. Celui-ci n’avait pas été rafraîchi depuis belle lurette. Je profite de l’occasion pour parler brièvement de mon expérience dans ce projet de refonte auquel j’ai pris part récemment, avec mon collègue Jean-François.
Un petit rappel. Branchez-vous demeure le premier et le plus populaire portail d’information et de technologies indépendant au Québec (il est en ligne depuis septembre 1995). Il est visité chaque mois par plus de 700 000 personnes selon comScore. Le capital de sympathie pour ce site est élevé chez les pionniers du Web québécois comme moi qui l’ont vu grandir. C’est vrai qu’il est parfois critiqué, mais il demeure quand même un des sites les plus visités au Québec, ce qui rendait le défi particulièrement intéressant pour nous.
La problématique la plus délicate : faire évoluer, sans trop bousculer.
- Peu de médias en ligne au Québec, ou même de sites Web en général, peuvent se targuer d’exister depuis 15 ans. Il y avait donc à la base de ce redesign un souci de continuité pour ne pas dérouter les fidèles de la première heure (et ils sont nombreux!). Une grande partie des «habitués» ont dit apprécier la page et ne voulaient pas nécessairement la voir changer radicalement. Comment faire évoluer la page (design, présentation, structure) sans trop bousculer les habitudes? «If it ain’t broken, don’t fix it» diront certains. Comment distiller l’essentiel? Comment discerner ce qui est «intouchable» de ce qui peut être modifié?
- Un site web comme celui de Branchez-vous est une entité organique qui vit dans un écosystème, qui a son histoire, son vécu, ses habitués, ses nouveaux utilisateurs/participants et aussi ses annonceurs. Comment faire pour améliorer le goût sans trop changer la recette? Et comment convaincre l’éditeur et le fondateur du site (Patrick Pierra, que tout le monde connaît et admire) qu’on ne fera pas trop mal à son «bébé»?
- Comment faire découvrir la diversité des contenus du portail à de nouveaux utilisateurs ou des occasionnels, et les «convertir»?
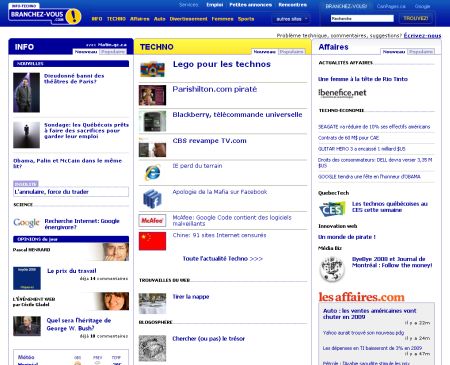
L’accueil du portail Branchez-vous avant la refonte (février 2009)

Notre intervention en bref
Nous avons dans un premier temps analysé les données Google Analytics les plus pertinentes afin de comprendre le comportement des utilisateurs sur les pages clés. Nous avons ensuite évalué les principaux facteurs qui touchent l’expérience utilisateur de ces pages et identifié ce qui pourrait être amélioré. Nous avons défini chacune des composantes de la page d’accueil en spécifiant leur cote de priorité, pour aider l’équipe à créer un consensus sur les composantes à retenir et à prioriser, avant de débuter la conception formelle (taille, emplacement, design visuel, etc.). Après discussion autour des pistes de solution avec les membres clés de l’équipe, nous avons « briefé » le designer graphique pour qu’il s’aligne en continuité avec les orientations de redesign préconisées. Ensuite, nous avons validé et commenté quelques versions de maquettes.
Nos recommandations convergeaient sommairement vers 6 axes principaux :
- Améliorer la performance du téléchargement (voir à ce sujet un billet de mon collègue sur l’importance pour l’expérience utilisateur de la vitesse de téléchargement)
- Réduire la surcharge cognitive, l’impression de densité informationnelle élevée (passer du concept «Présenter le maximum d’infos et de photos» à une approche «Présenter l’essentiel des actualités et orienter sur l’offre principale)
- Rendre la structure plus facile à décoder rapidement (scannabilité / balayage de la structure)
- Corriger le manque d’uniformité, d’homogénétié, de constance (titres de section à double vocation, photos, tailles de la typo)
- Mieux différencier/distinguer les contenus. Beaucoup de contenants à gérer pour l’utilisateur
- Mettre davantage en valeur les éléments que les utilisateurs influencent (pour accroître leur perception d’influencer le contenu et les inciter à participer)
L’accueil du portail Branchez-vous après la refonte (février 2010)

Qu’aurait-on pu faire de plus ou mieux?
Un site qui rejoint un si grand nombre de personnes aurait gagné à être mis à l’épreuve avant la mise en ligne, à mon avis. J’aurais bien aimé évaluer un prototype auprès d’utilisateurs durant le processus (tests de l’expérience utilisateur) ou faire un test A/B, aucun expert n’ayant la vérité infuse, surtout lorsqu’il s’agit de satisfaire autant de personnes différentes en même temps. Cela met en lumière la difficulté qu’on a au Québec d’inclure systématiquement la mesure (qualitative et quantitative) dans l’évolution et l’optimisation des sites Web. Nous avons encore du travail pour convaincre les responsables de sites de mesurer en continu leurs actions le plus objectivement possible et à l’aide d’une méthodologie rigoureuse. C’est aux professionnels du domaine à se questionner sur cet état de fait et à innover dans notre façon de démontrer les bénéfices de mesurer efficacement et les risques de ne pas le faire.
Ceci dit, il s’agit tout de même d’une opération notable de rajeunissement et de simplification, qui contribuera certainement à rendre le site plus facile et agréable à utiliser, tout en rehaussant l’image de ce pionnier des médias en ligne. Bravo à toute l’équipe. Un autre 15 ans à BV? ;-)
Pour plus d’informations sur la conception de cette nouvelle page d’accueil, consultez le blogue de l’éditeur sur le site de Branchez-vous.

Bravo à tous les deux. C’est effectivement une refonte qui s’imposait, l’ancien site commençant un peu à faire « pic pic » pour un site de cette trempe. L’ensemble fait beaucoup plus « pro » à première vue. J’aime aussi le nouveau choix de couleurs, moins criardes…
@Louis
Merci. Il faut souligner le travail de Daniel Mireault qui y a été pour beaucoup dans le « look and feel ».
Bin tu vas pas m’aimer mais même si c’est un pas en avant c’est un pas en avant de 2000 a 2004. Quand je regarde une interface comme ca je sens un manque d’imagination flagrant ou des contraintes corporatives paralysante. C’est un interface qui ressemble beaucoup a celle de Netvibes sans en offrir les éléments les plus intéressants soient ceux de la configuration de l’interface. Ah oui il y a un peu de configuration on s’entend mais pas ce qui aurait pu être fait pour une interface de 2010.
Tu peux envoyer le bouncer a mon adresse.. je lui permettrai de me casser juste une jambe :)
Bonjour Jean-François Poulin, ne crains pas, je n’ai pas l’habitude d’empêcher qui que ce soit d’exprimer son opinion ;-)
Ton commentaire me permet de mettre en lumière que peu importe la plateforme (web, imprimée, industrielle, mobile, etc.), tout design professionnel se crée dans un contexte et avec des contraintes spécifiques dont il faut tenir compte et avec lesquels on doit composer. C’est encore vrai en 2010 ;-) C’est d’ailleurs à cela qu’on reconnaît tout l’art et la science des bons designers (ou concepteurs, architectes, ergonomes) dans tous les domaines. C’est le principal défi en fait. Il n’y a pas une réalité unique de conception. Il n’existe pas de bonne ou de mauvaise interface dans l’absolu.
Rechercher la qualité de l’expérience utilisateur, ça inclut aussi la réalité de celui qui offre la plateforme. Pour diverses raisons (ressources, budget, efforts vs bénéfices), il n’est pas toujours possible d’offrir la personnalisation à 100%, comme tu sembles le souhaiter. Je ne suis pas certaine en fait de ce que tu aurais voulu spécifiquement ici. Par ailleurs, rien ne prouve actuellement que la personnalisation complète convienne à une majorité d’utilisateurs (souvent peu utilisée dans les faits, perçue trop complexe ou superflue par certains), il y a encore peu de données fiables là-dessus et ça dépend encore là des contextes. Je te rappelle qu’un des défis ici est de satisfaire un très grand nombre d’utilisateurs non homogènes. Ce qui plaît à l’un ne plaît pas du tout à l’autre, et vice-versa.
L’objectif n’est pas de jeter de la poudre aux yeux. Au-delà de la première impression, il s’agit ici d’offrir une expérience plus simple et agréable à l’usage, tout en étant réaliste pour l’équipe en charge de l’évolution. Il ne faut pas perdre de vue que ces changements ont un impact sur l’ensemble des sites qui composent ce portail, pas une mince affaire.
J’aime beaucoup la version 2 colonnes. Clean et efficace. Le positionnement de la pub débalance un peu le visuel sur les autres versions.
Y-a-t-il possibilité de modifier l’ordre d’affichage du contenu? ex. Afficher plus haut ou plus bas le sport?
Merci Étienne pour ce commentaire sur les différentes versions d’affichage. Il n’est pas possible pour l’instant de modifier l’ordre d’affichage du contenu. Ce n’est pas qu’on y avait pas pensé ;-). Ça viendra peut-être. Continuez de partager vos opinions et expériences avec la nouvelle mouture. C’est un « work-in-progress ».
Rechercher la qualité de l’expérience utilisateur, ça inclut aussi la réalité de celui qui offre la plateforme. Pour diverses raisons (ressources, budget, efforts vs bénéfices), il n’est pas toujours possible d’offrir la personnalisation à 100%, comme tu sembles le souhaiter. Je ne suis pas certaine en fait de ce que tu aurais voulu spécifiquement ici. Par ailleurs, rien ne prouve actuellement que la personnalisation complète convienne à une majorité d’utilisateurs (souvent peu utilisée dans les faits, perçue trop complexe ou superflue par certains), il y a encore peu de données fiables là-dessus et ça dépend encore là des contextes. Je te rappelle qu’un des défis ici est de satisfaire un très grand nombre d’utilisateurs non homogènes. Ce qui plaît à l’un ne plaît pas du tout à l’autre, et vice-versa.
+1